看了dragonpig写的“教你30秒打造强类型ASP.NET数据绑定”,眼前一亮,真是太给力了,原来还可以这样进行数据绑定。
立即小试了一下,并进行了一些改进,目前已经应用于Home中的新闻栏目。下面分享一下改进心得。
使用传统的ASP.NET数据绑定方法,有两个地方一直让人不爽:
1) 缺少智能感知;
2) 强制类型转换。
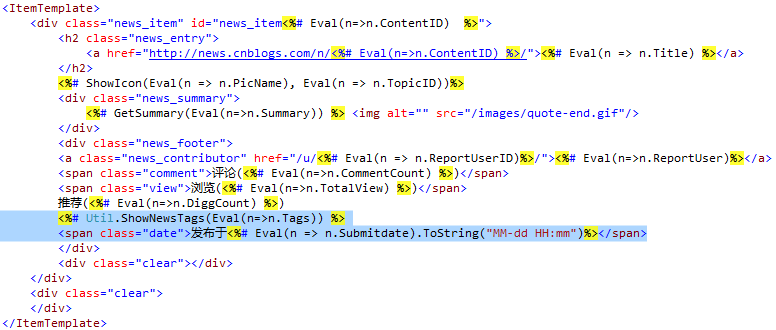
先回味一下传统的ASP.NET数据绑定:

看看上面的ToString(),(DateTime)...
dragonpig的强类型绑定思路已经包含了解决这两个问题的方法,但在他展示的代码中,解决了第一个问题(智能感知),却忽略了第二个问题(强制类型转换),原始代码如下:
protectedvirtualobject ExpHelper<TEntity, TREsult>(Func<TEntity, TREsult> func)我在使用中发现还要进行强制类型转换,有点不爽,研究了一下,原来是object惹的祸,只要把上面代码中的两个object改为TResult,问题就解决了。
另外,我把Stu方法名改为了Eval,感觉这样更友好。
上代码:
protectedvirtual TREsult ExpHelper<TEntity, TREsult>(Func<TEntity, TREsult> func)有了“强类型ASP.NET数据绑定”之后的日子真美好...